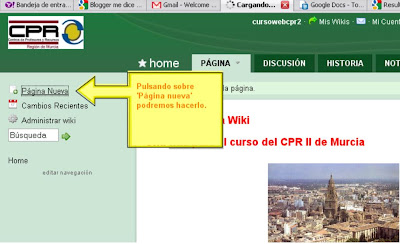
Vamos a practicar insertar una página nueva. Para ello nos vamos a Página nueva y la creamos.
La página se va a llamar "wiki" y en el modo edición voy a escribir el siguiente texto que es la definición de wiki.
A continuación vamos a poner el texto en color rojo y en negrita. Al final del texto vamos a poner un enlace a wikipedia. Pondremos lo siguiente.....
Tenemos que usar el botón "Link" y poner en enlace como se va a continuación.
Ahora vamos a poner un enlace que nos lleve a home que es una página de la wiki, así que nos vamos a link y hacemos lo que viene a continuación.....
Por último, pon una imagen que sea un logo de wikipedia, buscalo en google imágenes. Más o menos tiene que quedar así.
Blog para la asignatura de Informática y Tecnología de la Información.
lunes, 23 de enero de 2012
jueves, 19 de enero de 2012
MARCOS 15. EJERCICIO FINAL.
La práctica final vale un 50 % de la nota de HTML. Los ejercicios anteriores valdrán el otro 50 %.
PRÁCTICA FINAL
Esta práctica consiste en realizar un sitio web.El sitio web debe cumplir las siguientes condiciones:
En el marco de la izquierda tengo unos enlaces ( PORTADA, GALERIA DE FOTOS...) al pinchar en ellos, una nueva página se abre en el marco de la derecha. ¿ Cómo se consigue esto?
Os pongo a continuación el código que sería necesario para hacerlo.
CÓDIGO DE LA PÁGINA DE LOS MARCOS
Como podeis ver, he añadido el atributo NAME en <FRAME>, para llamar a cada marco con un nombre sencillo......<FRAME SRC="practica16arriba.html" NAME="arriba">
Ahora os enseño la página del marco izquierdo (el índice).....
He añadido el atributo TARGET a la etiqueta <IMG SRC>. Con esto consigo que al pinchar en un enlace del marco de la izquierda, se abra un nueva página en el marco de la derecha. Si quisiera que la página se abriera en otro marco, solo tendría que poner en TARGET, el nombre del marco, por ejempo TARGET="izquierda" o TARGET="arriba".
Quedaría de la siguiente manera: <A HREF="historia.html" TARGET="contenido>
Como veis, el sitio tiene 3 marcos y en el marco izquierdo tenemos un indice con varias opciones. Estas opciones son: Portada, historia, galería de fotos, palmarés, foto de equipo actual. Cada una de ellas abre una página nueva dentro del marco de la derecha.
Aquí tenéis unos ejemplos de como quedaría cada página.....
PRÁCTICA FINAL
Esta práctica consiste en realizar un sitio web.El sitio web debe cumplir las siguientes condiciones:
- Estructura de marcos. Los marcos serán mínimo 3 y con una distribución igual o muy parecida a la del ejemplo.
- Página debe tratar sobre música (grupo musica), algún equipo de fútbol, viajes, cine.....
- Se puntuará que contenga TABLAS, ENLACES, IMÁGENES, ALINEACIÓN DE PARRAFOS, NEGRITA, SUBRAYADO.......
- Debe contener como mínimo las páginas web .
En el marco de la izquierda tengo unos enlaces ( PORTADA, GALERIA DE FOTOS...) al pinchar en ellos, una nueva página se abre en el marco de la derecha. ¿ Cómo se consigue esto?
Os pongo a continuación el código que sería necesario para hacerlo.
CÓDIGO DE LA PÁGINA DE LOS MARCOS
Como podeis ver, he añadido el atributo NAME en <FRAME>, para llamar a cada marco con un nombre sencillo......<FRAME SRC="practica16arriba.html" NAME="arriba">
Ahora os enseño la página del marco izquierdo (el índice).....
He añadido el atributo TARGET a la etiqueta <IMG SRC>. Con esto consigo que al pinchar en un enlace del marco de la izquierda, se abra un nueva página en el marco de la derecha. Si quisiera que la página se abriera en otro marco, solo tendría que poner en TARGET, el nombre del marco, por ejempo TARGET="izquierda" o TARGET="arriba".
Quedaría de la siguiente manera: <A HREF="historia.html" TARGET="contenido>
Sitio Web de ejemplo
Como veis, el sitio tiene 3 marcos y en el marco izquierdo tenemos un indice con varias opciones. Estas opciones son: Portada, historia, galería de fotos, palmarés, foto de equipo actual. Cada una de ellas abre una página nueva dentro del marco de la derecha.
Aquí tenéis unos ejemplos de como quedaría cada página.....
HISTORIA
GALERÍA FOTOS
miércoles, 18 de enero de 2012
HTML 14. MARCOS 5
EJERCICIO 15
Trata de hacer la siguiente página con esta estructura de marcos.....
Trata de hacer la siguiente página con esta estructura de marcos.....
Guarlada con el nombre practica15.html
HTML 13. MARCOS 4
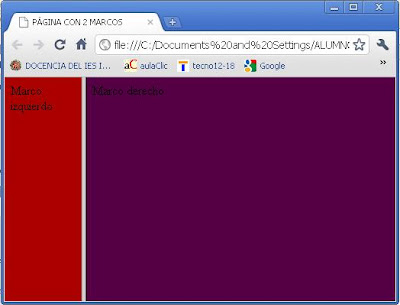
Vamos a hacer ahora una página un poco más complicada. El resultado que queremos es el siguiente:
¿Cómo podemos conseguir esto?
En realidad, la página son 2 marcos horizontales y el marco de abajo lo he dividido en otros 2 marcos.
Primero hago la página que me indica la disposición de los marcos.
El código de la página principal es el siguiente:
Guardala con el nombre practica14.html
Analizamos el código:
¿Cómo podemos conseguir esto?
En realidad, la página son 2 marcos horizontales y el marco de abajo lo he dividido en otros 2 marcos.
Primero hago la página que me indica la disposición de los marcos.
El código de la página principal es el siguiente:
Guardala con el nombre practica14.html
Analizamos el código:
- Divido la página en 2 filas con FRAMESET ROWS, una de 20% y otra con el resto del espacio.
- Con FRAMESET COLS, divido la fila de abajo, en 2 columnas, una de 20% y otra con el resto del espacio.
martes, 17 de enero de 2012
HTML12. MARCOS III
Vamos a seguir con los marcos y vamos a complicarlo un poco.
EJERCICIO 13
Haz una Página Web que contenga 3 marcos horizontales, como se ve en la siguiente imagen. Guardalo con el nombre ejercicio13.html
EJERCICIO 13
Haz una Página Web que contenga 3 marcos horizontales, como se ve en la siguiente imagen. Guardalo con el nombre ejercicio13.html
lunes, 16 de enero de 2012
Ejercicio final sobre Netvibes
Teneis que poner una pestaña nueva en Netvibes que se llame "Ejercicio Final". Dentro de esa pestaña (tienes que tener 4 columnas) teneis que incluir las siguientes suscripciones:
- suscripciones a 2 blogs (los que queráis).
- suscripciones a 2 podcast.
- suscribete en flickr a fotos de 2 lugares que quieras.
- suscribete a videos que contengan la palabra blog y después a otros videos que tengan la palabra que quieras.
viernes, 13 de enero de 2012
HTML 11. MARCOS II.
Vamos a hacer un ejemplo para entender cómo se hace una página web con 2 marcos, el marco izquierdo y el marco derecho..
Lo primero que tenemos que hacer es la página principal que contenga los 2 marcos. Guardala con el nombre marco.html
El resultado será el siguiente:
Aparece la página con los 2 marcos pero evidentemente, están vacíos ya que tengo que crear la página del marco izquierdo (izquierdo.html) y la página del marco derecho (derecha.html).
Estos serían los códigos de las páginas y su aspecto.
Y éste sería el resultado final de la página con los 2 marcos.
EJERCICIO 12
Crea una página que tenga tres marcos y que tenga el aspecto de la siguiente figura.
Por lo tanto tienes que hacer 4 páginas web.
Lo primero que tenemos que hacer es la página principal que contenga los 2 marcos. Guardala con el nombre marco.html
El resultado será el siguiente:
Aparece la página con los 2 marcos pero evidentemente, están vacíos ya que tengo que crear la página del marco izquierdo (izquierdo.html) y la página del marco derecho (derecha.html).
Estos serían los códigos de las páginas y su aspecto.
MARCO IZQUIERDO
MARCO DERECHO
Y éste sería el resultado final de la página con los 2 marcos.
Crea una página que tenga tres marcos y que tenga el aspecto de la siguiente figura.
Por lo tanto tienes que hacer 4 páginas web.
- La primera será la que contenga los 3 marcos, ponle de nombre "ejercicio12.html".
- Las otras tres guardalas con el nombre "marcoizquierdo12.html, marcocentral12.html, marcoderecho12.html."
HTML 10. MARCOS
Los marcos o frames sirven para distribuir mejor los datos de las páginas, ya que permiten mantener fijas algunas partes, como pueden ser el logotipo y la barra de navegación, mientras que otras sí pueden cambiar.
Cada uno de los marcos de una página, contiene un documento HTML individual. Por ejemplo la imagen de abajo contiene 2 marcos. El marco izquierdo contiene el documento menu.html y el derecho perro.html.
Para poder visualizar la página hemos tenido que crear la página marcos.html, que es la página que contiene el grupo de marcos.
Conceptos básicos para trabajar con marcos:
Cada uno de los marcos de una página, contiene un documento HTML individual. Por ejemplo la imagen de abajo contiene 2 marcos. El marco izquierdo contiene el documento menu.html y el derecho perro.html.
Para poder visualizar la página hemos tenido que crear la página marcos.html, que es la página que contiene el grupo de marcos.
Conceptos básicos para trabajar con marcos:
- Lo primero es crear una página en la que se diga la cantidad de marcos que va a ver.
- Esto se define a través de las etiquetas <frameset></frameset> que van después de la etiqueta <head> y </head>.
- Por lo tanto, en esta página no existen las etiquetas <body> y </body>.
jueves, 12 de enero de 2012
Netvibes1
Netvibes es un sitio que ofrece al usuario crear su propia página web de inicio, en donde centralizar sus canales RSS, su correo y muchos otros servicios.
Página web de Netvibes: www.netvibes.com.
Página web de Netvibes: www.netvibes.com.
- Vamos a agregar contenidos escritos, para ello nos metemos en www.congresointernetenelaula.es y en www.apiedeaula.blogspot.com
- Para agreganos fotos nos meteremos en www.flickr.com.
- Ahora vamos a agregar videos a netvibes, para ellos ponemos feed://www.youtube.com/rss/tag/ejemplo.rss o http://www.youtube.com/rss/user/username/videos.rss
- A continuación buscaremos blogs y nos los agregaremos entrando en http://blogsearch.google.com. Busca blogs que contengan artículos con la palabra "pizarra digital".
- Los Podcast son archivos sonoros que son creados por sus autores y puestos a disposición del público mediante el feed correspondiente. Vamos a suscribirnos a dos páginas web que contienen podcasts, la primera web será www.comunicandopodcast.com y la segunda www.balhisay.es/podcastdenaranja/
miércoles, 11 de enero de 2012
HTML 9. TABLAS
Las Tablas es la mejor forma de distribuir tu página web. Se usan para el diseño y composición de una página web debido a que pueden contener información en cada celda ya sea en forma de links, de imágenes o de texto.
ETIQUETAS A USAR
Y tendré este resultado....
Dentro de cada celda puedes poner texto, imágenes y además puedes poner enlaces a cada cosa que pongas en la celda.
EJERCICIO 9
Tienes que hacer la siguiente tabla, igual que está en esta imagen....
Guardalo con el nombre ejercicio9.html
Podemos modificar las tablas, su tamaño, color, etc. Sólo tienes que añadir los siguientes atributos....
EJERCICIO 10
Modica la tabla del ejercicio 10 y trata de dejarla como en la siguiente imagen (ancho 50%, borde tamaño 2 y color azul, espacio entre celdas 0) .Guardalo con el nombre ejercicio10.html
También puedo cambiar el formato de las celdas usando los siguientes atributos....
EJERCICIO 11
Modifica la tabla del ejercicio 10 y dejala igual que en la siguiente imagen. Guardala con el nombre ejercicio11.html
ETIQUETAS A USAR
- <TABLE>: Nos dice que viene una tabla.
- <TR>: Le decimos al navegador que tenemos una fila.
- <TD>: Dentro de la fila de decimos que viene una celda.
Y tendré este resultado....
Dentro de cada celda puedes poner texto, imágenes y además puedes poner enlaces a cada cosa que pongas en la celda.
EJERCICIO 9
Tienes que hacer la siguiente tabla, igual que está en esta imagen....
Guardalo con el nombre ejercicio9.html
Podemos modificar las tablas, su tamaño, color, etc. Sólo tienes que añadir los siguientes atributos....
EJERCICIO 10
Modica la tabla del ejercicio 10 y trata de dejarla como en la siguiente imagen (ancho 50%, borde tamaño 2 y color azul, espacio entre celdas 0) .Guardalo con el nombre ejercicio10.html
También puedo cambiar el formato de las celdas usando los siguientes atributos....
EJERCICIO 11
Modifica la tabla del ejercicio 10 y dejala igual que en la siguiente imagen. Guardala con el nombre ejercicio11.html
martes, 10 de enero de 2012
HTML 8. ENLACES.
Los links son hiperenlaces con los cuales podemos conectar nuestra página web a otras páginas. Imagina que quieres un enlace en una página para ir a la página de google. Tendrás que usar la etiqueta <A> </A>.
<BODY>
<A HREF="http://www.google.es">Google</A>
</BODY>
EJERCICIO 10
Create una página web ( se llamará practica 7.html )en la que se incluyan:
ENLACES CON FOTOS
Además de texto, también puedo hacer enlaces con imágenes. Simplemente tendré que poner la etiqueta <A></A> englobando a la etiqueta <IMG SRC"">.
EJERCICIO 11
Haz 2 páginas webs:
La página de la biografía tendrá un hipervínculo que me lleve a la página inicial con la foto del jugador.
<BODY>
<A HREF="http://www.google.es">Google</A>
</BODY>
EJERCICIO 10
Create una página web ( se llamará practica 7.html )en la que se incluyan:
- Tres enlaces a tres páginas hechas por tí. una de color rojo, otra color azul y otra color verde cada una con el color de fondo que indica en el enlace. (llamalas practica7rojo.html, practicaazul7.html y practicaverde7.html).
- Cada una de estas páginas debe tener un enlace que lleve a la página principal.
- Además crea los siguientes enlaces: youtube, blogger, flickr, facebook, tuenti.
ENLACES CON FOTOS
Además de texto, también puedo hacer enlaces con imágenes. Simplemente tendré que poner la etiqueta <A></A> englobando a la etiqueta <IMG SRC"">.
EJERCICIO 11
Haz 2 páginas webs:
- La primera tendrá la foto de Messi o la de Cristiano Ronaldo. (Llamala practica8.html)
- La segunda página llevará una breve biografía del jugador que hayas elegido. (Llamala messi.html o cristiano.html).
La página de la biografía tendrá un hipervínculo que me lleve a la página inicial con la foto del jugador.
Suscribirse a:
Entradas (Atom)